Addy Osmani on Twitter: "Use React? Render large lists efficiently with react-window: https://t.co/FVb87EU8En ~small library for virtualizing lists & grids. Renders what users can see vs all your items at once ⚡️

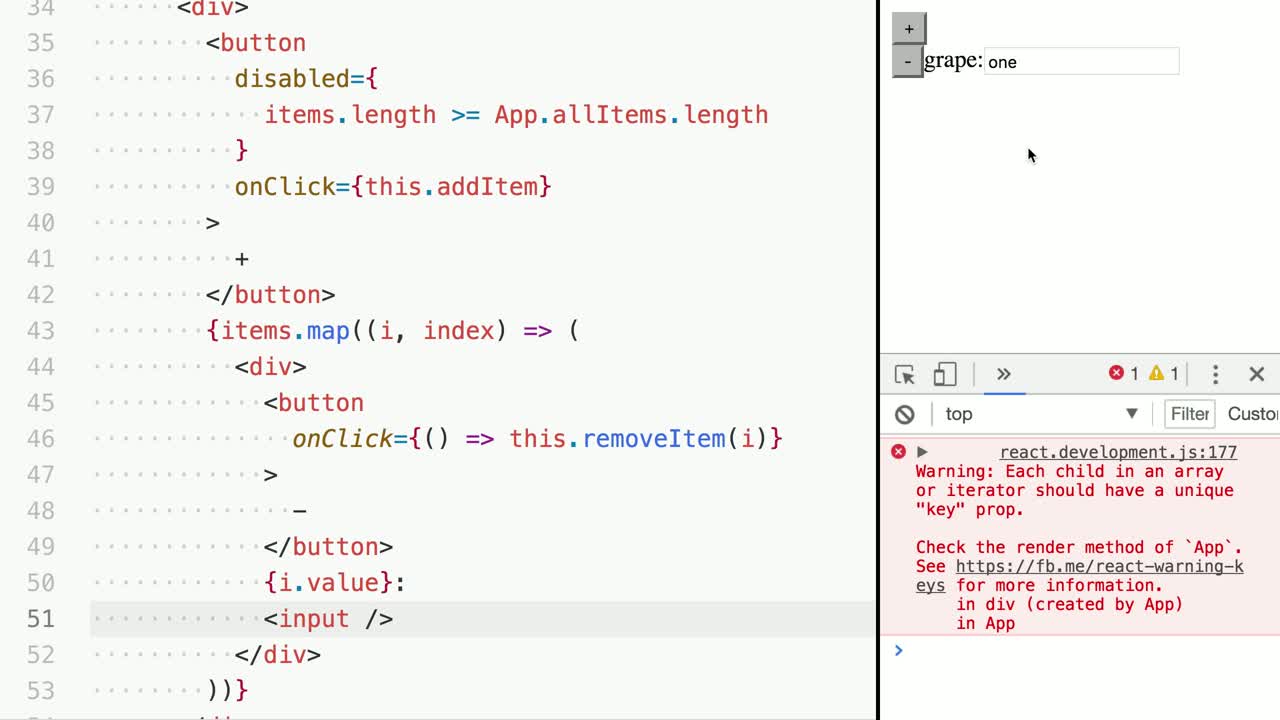
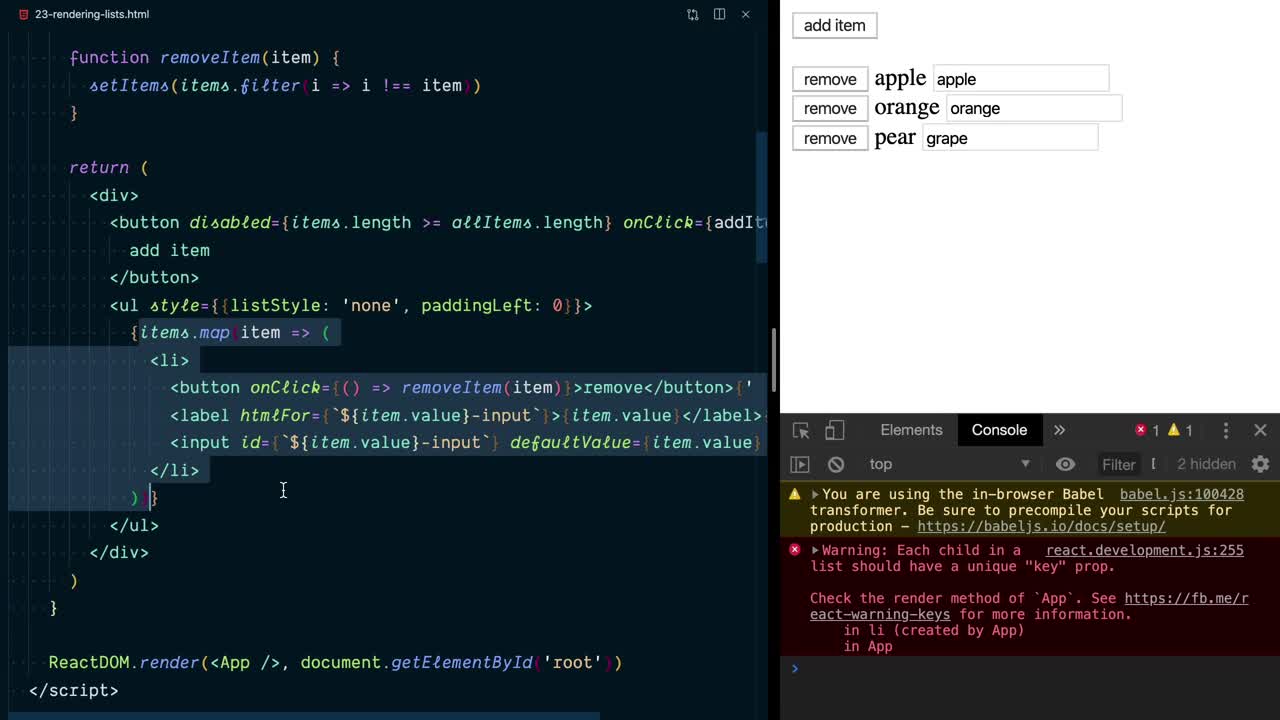
Unable to eliminate 'Each child in a list should have a unique "key" prop' warning. · Issue #15620 · facebook/react · GitHub

GitHub - bvaughn/react-window: React components for efficiently rendering large lists and tabular data