javascript - InfoWindow doesn't open correctly with link when marker is outside view on Google Maps V3 - Stack Overflow

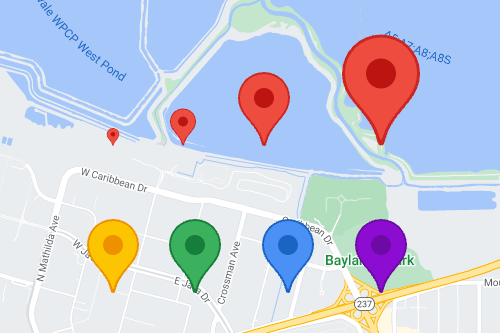
Embed Google Maps with Multiple Markers and InfoWindows / Info Popups Open on Click or Mouse Hover – Freaky Jolly

javascript - InfoWindow doesn't open correctly with link when marker is outside view on Google Maps V3 - Stack Overflow












![Google Maps Tutorial With Example In Android Studio [Step by Step] | Abhi Android Google Maps Tutorial With Example In Android Studio [Step by Step] | Abhi Android](https://abhiandroid.com/programming/wp-content/uploads/2018/01/Google-Map-Example-In-Android-Studio.gif)