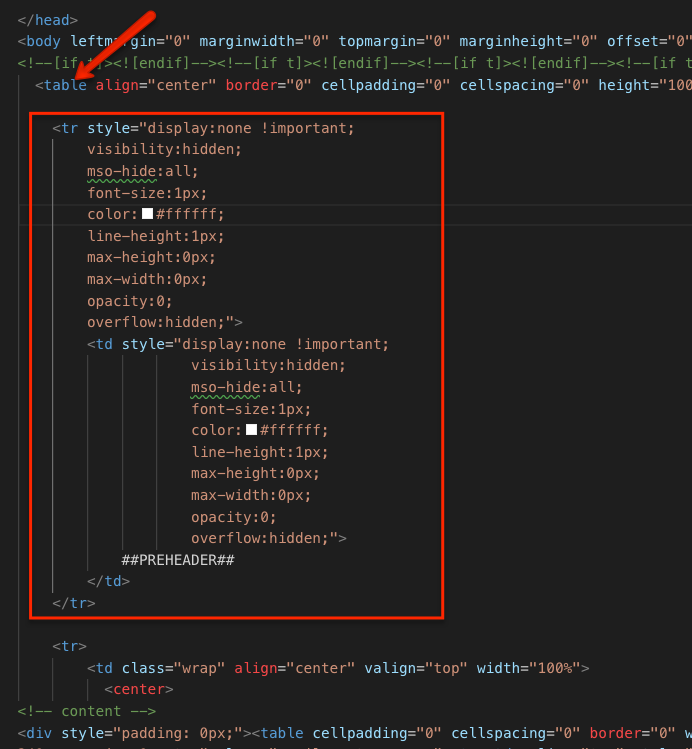
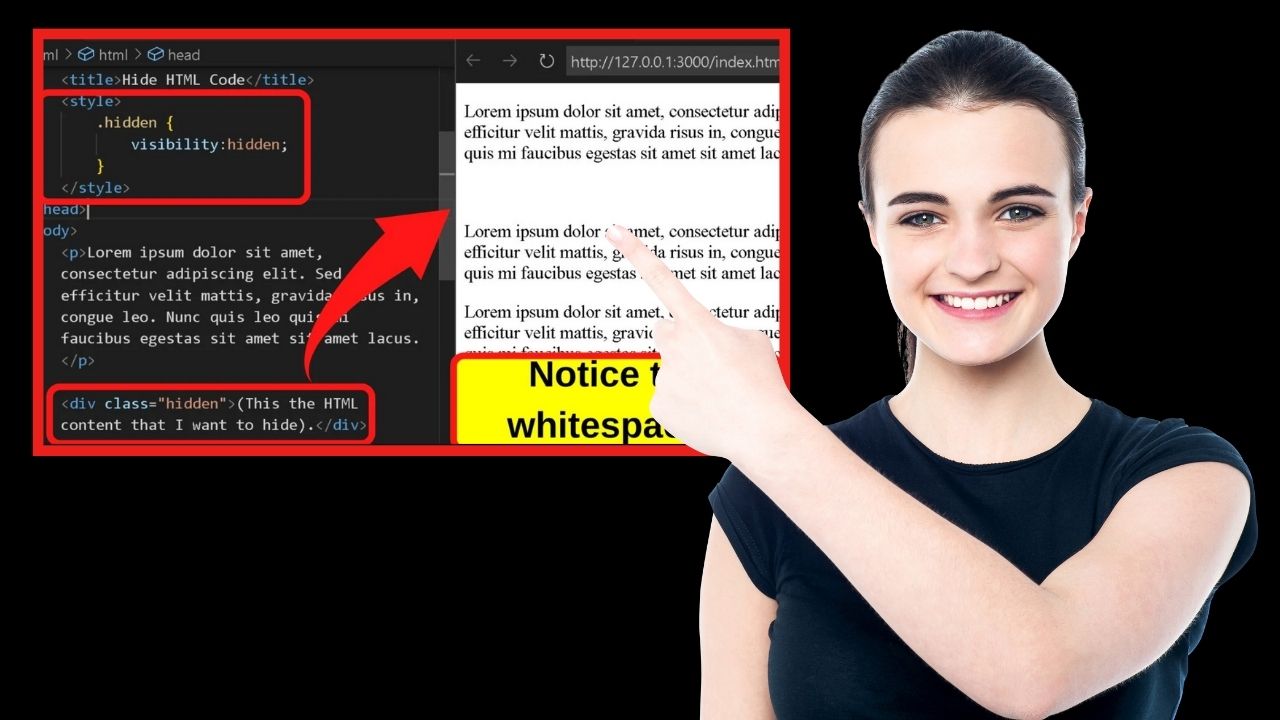
Learn how to use an HTML hidden attribute with Google-approved techniques, as well as what practices to avoid. Start using hidden content to better your user experience today!

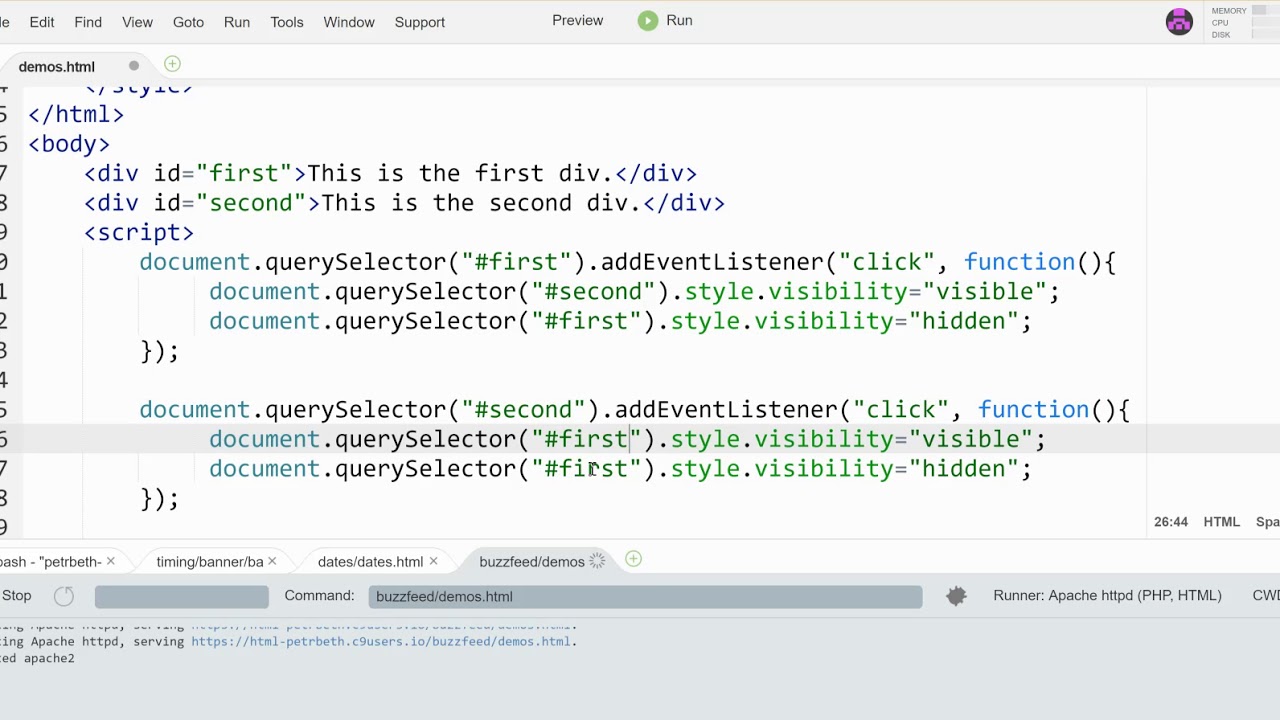
css - How to change the visibility of specific elements using the display attribute (html/php) - Stack Overflow

Learn how to use an HTML hidden attribute with Google-approved techniques, as well as what practices to avoid. Start using hidden content to better your user experience today!